Developing my own FTP Client - Free and OpenSource
Here I started developing my own file client, which is free and open source. You are welcome to follow this path with me.

One annoying thing was that every FTP client sucks and doesn't provide a nice good experience and most of the time they even cost a lot of money. For Mac it is even worse. That's why I decided to create a simple OpenSource (hopefully not only FTP Client). Let's start with the game plan.
The Game Plan
To build a project, we need to make some decisions first. Our software definitely needs to be cross compatible. I'm alone, so maintaining multiple repositories just to have a macOS and a Windows version would not be a practical solution.
Using Wails
I searched for a suitable project for Wails a while, but now I can use it. Wails is basically Electron with Go instead of NodeJS. This should be better for performance on local operations. On the other side the missing ecosystem worries me, but I expect that we don't need many special tools.
My React decision
Many people don't use React anymore. Instead, they switch to Svelte, Next.js or other. I understand this need for something different with other kinds of possibilities. For developing a local app, I don't think any other Framework as an SPA is good. Also, I really know the React System very well and like it really much, of course with some odds.
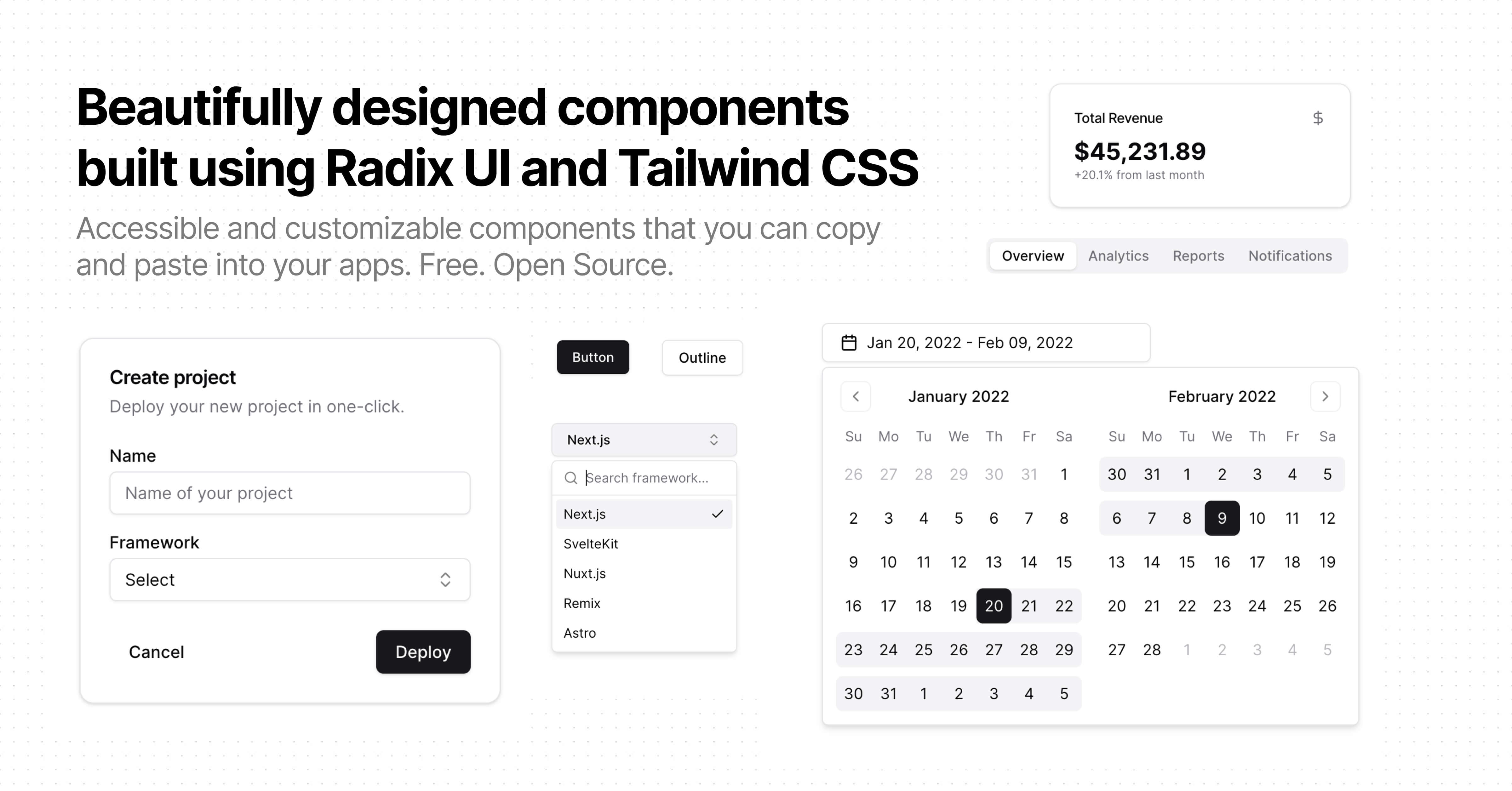
Shadcn UI to make it pretty
I discovered Shadcn some months ago, and it is so far the best way of creating a good UI that I every used. The existing components are great and the way of modifying is awesome. TailwindCSS under the hood is always a good choice for well-organized CSS.
Because it is a free time project I like to just start.
The Start
First, we need to install Wails:

It does not seem very easy to install, but on the other side it is described very well so it is not very hard either.
Let's start with the quick start guide:

Of course, we use React and TypeScript:
wails init -n fileclient -t react-ts
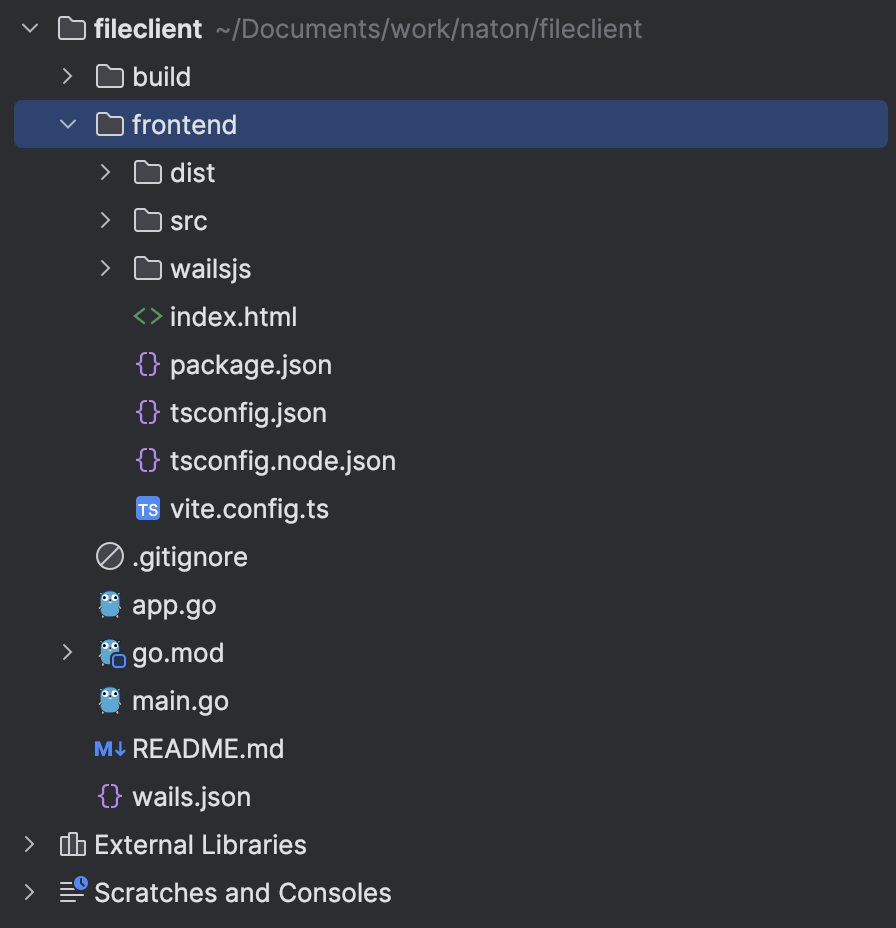
This is the created file structure. Looks good so far.
With wails dev we can run our newly generated app.
Now we set up Shadcn:

Wails uses Vite for React. Vite is perfect for running frontend apps fast and easy. So we chose Vite. Our project is already created so we skip the first step. We move in terminal to our frontend directory with cd frontend and start executing the commands. First Tailwind installation:
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -pFor some reason, the tutorial is not right. I also recommend using the TailwindCSS tutorial for the setup of the CSS files and configs.

We change the files as described in the tutorial step 3, 4 and 5. Now we run initialize Shadcn.
npx shadcn@latest initI selected New York because it is much more compact. As color, I really like slate.
Now the Project is set up. We can start developing.
Collaboration
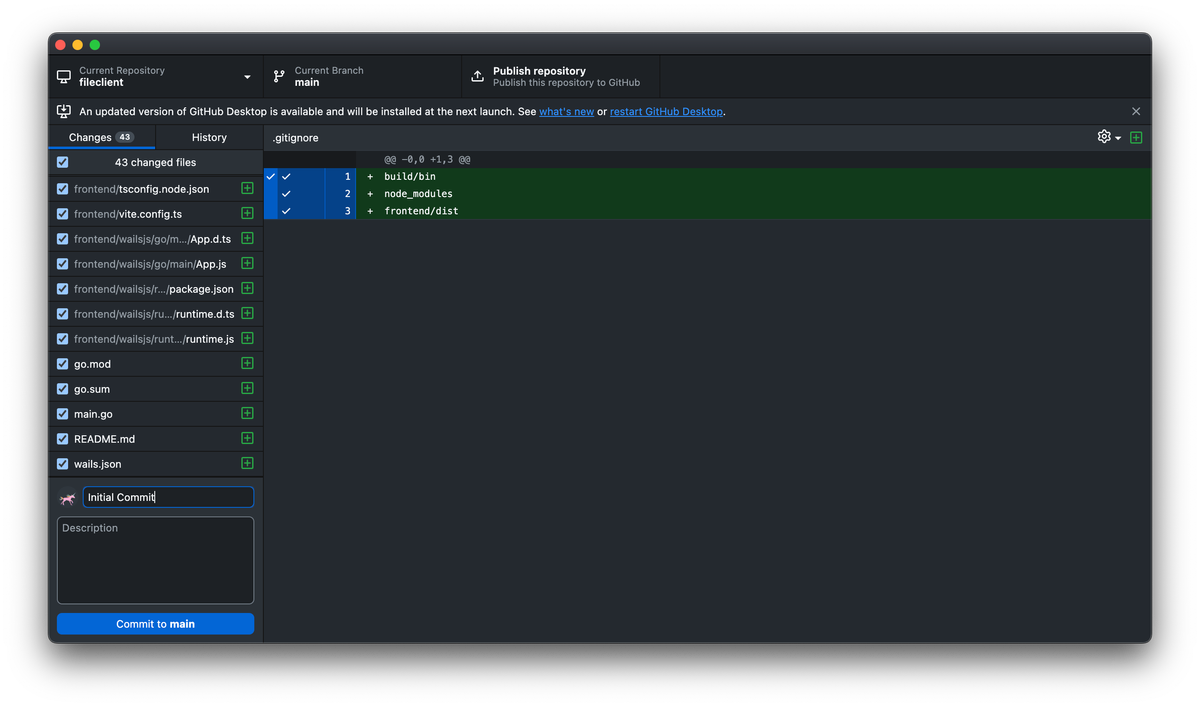
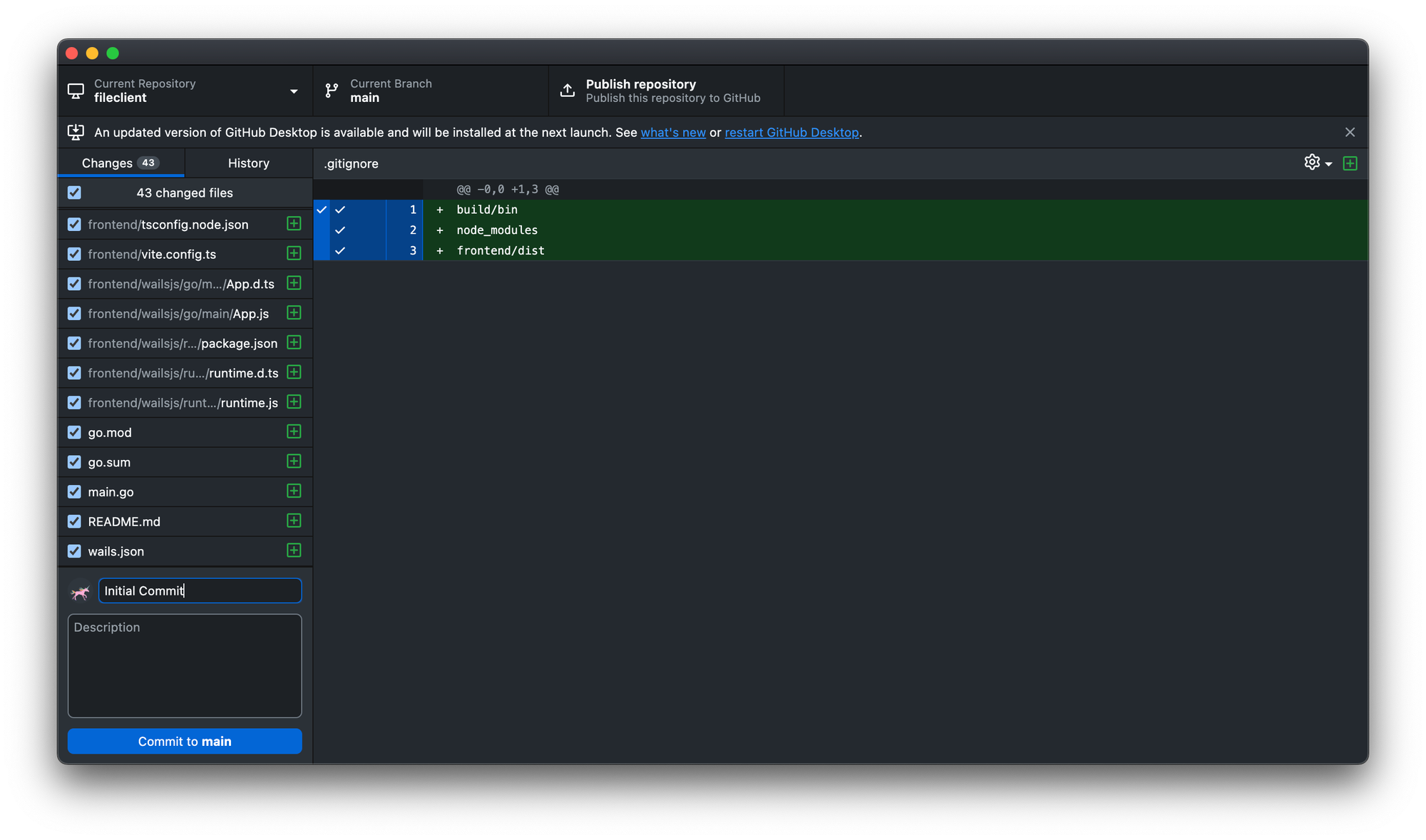
Let's set up a GitHub repository and start with the initial commit.


If you want to contribute, feel free to contact me or make a pull request.
I'm going with GPLv3 License.